Тайлобилдинг
Тайлобилдинг (мой англ.) —
процесс создания собственных комплектов объектов
(sti- и jsd-файлов) для JA2-модов.
Вместо вступления
Сразу предупреждаю, разжевывать подробности и обучать азам работы на компе и в фотошопе не буду, на вопросы типа: «как копировать картинку?» и «а что такое фотошоп-макрос (Actions)?», не отвечаю — юзайте фотошопный хелп, там все подробно описано или купите фотошоп-букварь с картинками.  Просто даю направление, как идти по нему — разбираться вам. Просто даю направление, как идти по нему — разбираться вам.
Софт, требуемый для работы:
Обязательно:
- Adobe Photoshop — без комментариев, версия любая
- STI-Edit [582 Kb] — редактор sti-файлов
- JSD-Edit [76 Kb] — редактор jsd-файлов
Дополнительно:
- Photoshop action Fall2Ja [2
Kb] — фотошоп-макросы (Actions) для корректного и быстрого ресайза картинок в нужный размер. Цепляются в фотошоп, как акшинс. Описание их работы в архиве.
- Ja2_tile_size [11
Kb] — изображение джашного тайла в фотошоп-формате.
Опционально:
- Redviewer [136 Kb] — граф-вьювер форматов фалл-тактикса
- spr2gif converter [111
Kb] — конвертор спрайтов фалл-тактикса в gif
- Ulead GIF Animator — gif-аниматор для потрошения отконвертированных спрайтов, брать на Ulead.com, лекарство в изобилии есть в интернете.
- SLF manager [266 Kb] — менеджер slf-файлов (ресурсов) JA
- STIview [208 Kb] — вьювер сти-файлов
- GRV [335 Kb] — вьювер-конвертор многих форматов, в том числе sti.
- Tileset Editor [662 Kb] — редактор тайлсетов, если будет стоять задача комплектования собственных тайлсетов. В JaFall-команде это исключительно мое право, почему только мое — долго объяснять, но так надо.
- Какой-нибудь 3D редактор для создания собственных моделей, если дело до этого дойдет
Технология тайлобилдинга
Буду рассматривать ее на примере создания sti-комплекта из объектов, выдранных из ресурсов фалл-тактикса.
Сначала распаковываются ресурсные файлы тактикса (*.bos), для этого надо просто открыть их RAR’ом и скопировать содержимое в нужное место. Распакованные ресурсы тактикса имеют расширение .til (тайлы) и .spr (спрайты). Лучше выдирать их из бос-архивов прямо с директориями, в которых они лежат, потом будет легче ориентироваться.
Запускается Redviewer, по его интерфейсу будет все понятно. Он экспортирует til-файлы в формате TGA. Спрайты он только показывает, экспортировать их кадры (кроме первого) он не умеет. Для работы со спрайтами юзается spr2gif converter (об этом ниже).
В Redviewer выбираются и экспортируются объекты тактикса, которые хочется поиметь в ДжА. Далее грузим каждый выдранный объект в фотошоп и ресайзим
его макросом Fall2Ja (F2 или F3) до нужного размера.
Для информации: размер тайла ДжА составляет 55% от размера тайла тактикса, но эта зависимость размеров объектов не жесткая, процент ресайза надо подбирать опытным путем, он может лежать в пределах 55-80%, в зависимости от объекта. Поэтому в макросе F3 лучше поставить останов на опцию ресайза. Их в макросе две, соответственно — два останова. Когда макрос отработает до стопа, он выдаст окно ресайза и будет ждать команды на продолжение работы — пробуйте сначала то, что там указано по-дефолту, если не подходит, ищите оптимум, для этого в файле ja_tile_size.psd есть слой, на котором изображен мерк. Последняя опция макроса — флип объекта по горизонтали, это связано с разницей освещения в тактиксе и джа. Учитывайте эту особенность зеркального отражения, при выборе объектов в тактиксе. |
Аналогично делается со спрайтами, только их сначала надо конвертнуть в gif. Копируете спрайт в директорию с конвертором и открываете в текст-редакторе
бат-файл run.bat, надо просто вписать в него имя файла спрайта и запустить. Все нужные опции конвертации я уже выставил к конфиге конвертора. Получите директорию с набором гиф-файлов. Грузим нужные в гиф-аниматор и сохраняем его по-кадрам. Обычно я экспортирую кадры в jpg-формат, но это опционально, зависит от того, что надо получить. Далее работаете с ними, как описано в предыдущем абзаце.
После резсайза все графика обрабатывается — доводится до кондиции. Когда наберется полный набор для сти-файла, все объекты кладутся на один слой, для удобства, в том порядке, в котором они будут вставляться в сти-файл. Этот слой заливается каким-нибудь цветом, обычно я использую фиолетовый — ff00ff, и индексируется. Параметры индексации опциональные, обычно я использую следующие установки палитры:
- Pallete — Local(Selective),
- Colors — 256,
- Forced — None.
Результат смотрим на превью. После индексации, палитра сохраняется в файл через Image
→ Mode → Color Table → Save. Затем в сти-редакторе выбираем опцию новый файл и в открывшемся диалоге, грузим сохраненную в ф-шопе палитру.
Возвращаемся в ф-шоп и переключаемся в режим RGB, проверяем цвет фона, если он отличается от того, которым его заливали (иногда бывает), берем пипеткой новый цвет. Удаляем заливку фона, чтобы объекты оказались на прозрачном фоне. Затем копируем каждый объект в новое окно и опять заливаем его фоном. Копируем получившийся рисунок и вставляем его в кадр сти-редактора. Создаем новый кадр и операция повторяется до тех пор, пока все объекты не будут помещены в стишку.
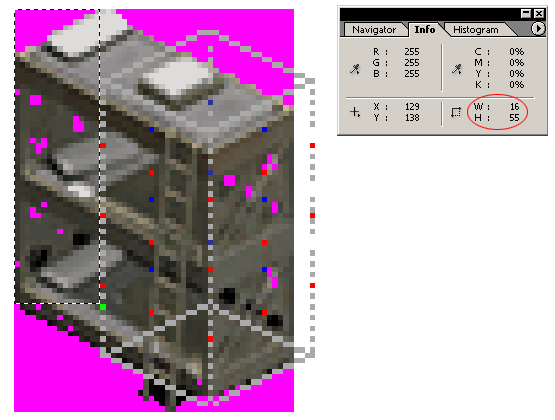
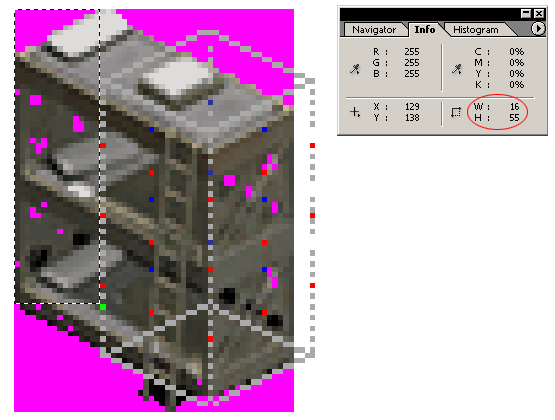
Следующим этапом идет определение координат смещения изображения объекта. Для этого я использую «проволочное» изображение джашного тайла ja_tile_size.psd.

Помещаем за него изображение объекта (с фоновой заливкой) в такую позицию, в которой он будет размещаться в игре. Объект надо ставить на дно контура, которое соответствует уровню грунта на карте. Если объект занимает несколько тайлов, то его надо располагать так, чтобы передняя часть объекта приходилась на центральный (базовый) контур, который в jsd-файле имеет координаты 0:0. Другие части объекта, визуально будут уходить вглубь от базового и их координаты в jsd-файле будут отрицательными. Откройте в jsd-редакторе какой-нибудь из родных jsd-файлов, например, любой мебельный и рядом с ним его sti-файл и посмотрите, как соотносятся рисунки мультитайловых объектов со своими jsd-шейпами. Порядок заполнения шейпов — разговор отдельный, в интерфейсе беты jsd-редактора не все правильно отрисовывается и это приходится учитывать при создании jsd-файла.
В левой нижней части каркаса тайла есть зеленая точка, ее координаты 0:0. На остальные точки внимание пока не обращайте, они нужны для создания jsd. Смещение верхнего левого угла изображения с объектом от этой зеленой точки и дают X-Y координаты (см. картинку). Смотрим их и вписываем в тот кадр сти-редактора, в котором находится данный объект. Только учитывайте то обстоятельство, что координаты левее и выше зеленой точки имеют отрицательные значения, ниже и правее — положительные. Т.е. на приведенной картинке в сти-файл должны быть вписаны координаты: X = -16, Y = -55.
Повторяем со всеми кадрами. Все, сти-файл готов.
| Для информации: размеры слотов тайлсета
(то место, куда помещаются сти-файлы) не
безразмерны и имеют не только ограничения
по количеству включаемых в него кадров (разные
для разных слотов), но и свои особенности, в
зависимости от того, в какой секции
тайлсета находятся, а так же позиции слота
внутри секции. Но сейчас разговор не об этом,
это отдельная, большая и больная тема. |
По окончанию вышеописанных операций, создаем директорию с названием «Т» и копируем в нее эту стишку. Открываем ее в сти-редакторе и изменяем все координаты, уменьшив их в 5 раз, округляя значения до ближайшего целого. Затем копируем каждый кадр назад в фотошоп (если там не остались сделанные раньше заготовки кадров) и ресайзим его до 20%, без смешения пикселов (чтобы сохранить палитру). Для быстрого ресайза с указанными опциями в акшине Fall2Ja есть макрос F12. Получившимся уменьшенным изображением заменяем то, которое было в кадре. Повторяем, пока не
отресайзим все кадры. Этот уменьшенный сти-файл используется движком для показа полной карты сектора.
Следующий этап — создание jsd-файла. Если есть аналог jsd, берется он и переименовывается тем же именем, что и недавно созданный сти. Если аналога нет, то создается свой, но об этом отдельно, когда (если) дело дойдет до него.
Это описание всех переделов, на мой взгляд, вполне подробное и достаточное для начала работы. Я начинал не имея ничего, кроме sti-примеров из родных
джа-ресурсов :)
Удачи,
VM
aka «Генеральный застройщик пустоши» 
|