Тайлобилдинг (мой англ.) —
процесс создания собственных комплектов объектов
(sti- и jsd-файлов) для JA2-модов.
Сразу предупреждаю, разжевывать подробности и обучать азам работы на компе и в фотошопе не буду, на вопросы типа: «как копировать картинку?» и «а что такое фотошоп-макрос (Actions)?», не отвечаю — юзайте фотошопный хелп, там все подробно описано или купите фотошоп-букварь с картинками. ![]() Просто даю направление, как идти по нему — разбираться вам.
Просто даю направление, как идти по нему — разбираться вам.
Софт, требуемый для работы:
Обязательно:
Дополнительно:
Опционально:
Буду рассматривать ее на примере создания sti-комплекта из объектов, выдранных из ресурсов
Сначала распаковываются ресурсные файлы тактикса (*.bos), для этого надо просто открыть их RAR’ом и скопировать содержимое в нужное место. Распакованные ресурсы тактикса имеют расширение .til (тайлы.spr (спрайты)
Запускается Redviewer, по его интерфейсу будет все понятно. Он экспортирует til-файлы в формате TGA. Спрайты он только показывает, экспортировать их кадры (кроме первого) он не умеет. Для работы со спрайтами юзается spr2gif converter (об этом ниже).
В Redviewer выбираются и экспортируются объекты тактикса, которые хочется поиметь в ДжА. Далее грузим каждый выдранный объект в фотошоп и ресайзим
его макросом Fall2Ja (F2 или F3) до нужного размера.
Для информации: размер тайла ДжА составляет 55% от размера тайла тактикса, но эта зависимость размеров объектов не жесткая, процент ресайза надо подбирать опытным путем, он может лежать в пределах ja_tile_size.psd есть слой, на котором изображен мерк. Последняя опция макроса — флип объекта по горизонтали, это связано с разницей освещения в тактиксе и джа. Учитывайте эту особенность зеркального отражения, при выборе объектов в тактиксе. |
Аналогично делается со спрайтами, только их сначала надо конвертнуть в gif. Копируете спрайт в директорию с конвертором и открываете в текст-редакторе
бат-файл run.bat, надо просто вписать в него имя файла спрайта и запустить. Все нужные опции конвертации я уже выставил к конфиге конвертора. Получите директорию с набором гиф-файлов. Грузим нужные в гиф-аниматор и сохраняем его по-кадрам. Обычно я экспортирую кадры в jpg-формат, но это опционально, зависит от того, что надо получить. Далее работаете с ними, как описано в предыдущем абзаце.
После резсайза все графика обрабатывается — доводится до кондиции. Когда наберется полный набор для сти-файла, все объекты кладутся на один слой, для удобства, в том порядке, в котором они будут вставляться в сти-файл. Этот слой заливается каким-нибудь цветом, обычно я использую ff00ff
Image
→ Mode → Color Table → Save. Затем в сти-редакторе выбираем опцию новый файл и в открывшемся диалоге, грузим сохраненную в ф-шопе палитру.
Возвращаемся в ф-шоп и переключаемся в режим RGB, проверяем цвет фона, если он отличается от того, которым его заливали (иногда бывает), берем пипеткой новый цвет. Удаляем заливку фона, чтобы объекты оказались на прозрачном фоне. Затем копируем каждый объект в новое окно и опять заливаем его фоном. Копируем получившийся рисунок и вставляем его в кадр сти-редактора. Создаем новый кадр и операция повторяется до тех пор, пока все объекты не будут помещены в стишку.
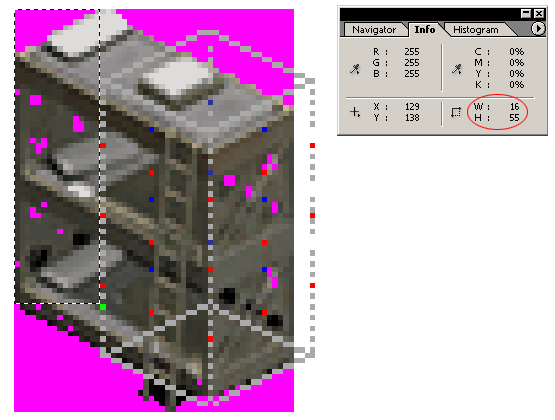
Следующим этапом идет определение координат смещения изображения объекта. Для этого я использую «проволочное» изображение джашного тайла ja_tile_size.psd.

Помещаем за него изображение объекта (с фоновой заливкой) в такую позицию, в которой он будет размещаться в игре. Объект надо ставить на дно контура, которое соответствует уровню грунта на карте. Если объект занимает несколько тайлов, то его надо располагать так, чтобы передняя часть объекта приходилась на центральный (базовый) контур, который в
В левой нижней части каркаса тайла есть зеленая точка, ее координаты 0:0. На остальные точки внимание пока не обращайте, они нужны для создания jsd. Смещение верхнего левого угла изображения с объектом от этой зеленой точки и дают
Повторяем со всеми кадрами. Все, сти-файл готов.
| Для информации: размеры слотов тайлсета (то место, куда помещаются сти-файлы) не безразмерны и имеют не только ограничения по количеству включаемых в него кадров (разные для разных слотов), но и свои особенности, в зависимости от того, в какой секции тайлсета находятся, а так же позиции слота внутри секции. Но сейчас разговор не об этом, это отдельная, большая и больная тема. |
По окончанию вышеописанных операций, создаем директорию с названием «Т» и копируем в нее эту стишку. Открываем ее в Fall2Ja есть макрос F12. Получившимся уменьшенным изображением заменяем то, которое было в кадре. Повторяем, пока не
отресайзим все кадры. Этот уменьшенный
Следующий этап — создание jsd-файла. Если есть аналог jsd, берется он и переименовывается тем же именем, что и недавно созданный сти. Если аналога нет, то создается свой, но об этом отдельно, когда (если) дело дойдет до него.
Это описание всех переделов, на мой взгляд, вполне подробное и достаточное для начала работы.